哈囉大家好~
昨天介紹完展示預覽頁面的程式碼,今天要來完成編輯內容的部分。
這裡會分成上下兩個文章,分別是編輯模式和預覽模式的切換,以及將修改得內容更新至資料庫。
那就開始吧!
因為我沒有要創建另一個新的頁面來作為編輯內容的頁面,所以會把編輯界面也寫在預覽的ResumePreview component裡面,利用控制變數來切換模式。
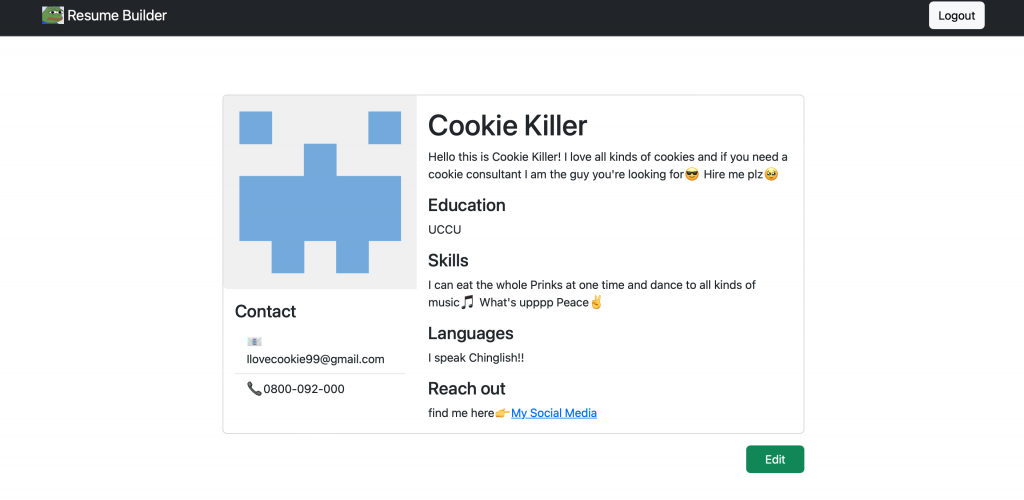
首先先在預覽頁面加上切換成編輯模式的edit按鈕:
<button type="button" class="btn btn-success"
style="width: 5em; float: right; margin-right: 20em;"
wire:click="edit"
>Edit
</button>
這裡click event呼叫的function 指定為edit,接下來要到ResumePreview的controller中處理邏輯部分:
public $editMode = false;
public function edit()
{
$this->editMode = true;
}
$editMode這個變數就是用來控制編輯模式與預覽模式的切換,所以現在預覽介面的程式碼就可以加上if statement來判斷哪個模式的狀態顯示:(這裡因為原本預覽部分的程式碼很大坨所以省略XD)
@if (!$editMode)
<div>原預覽模式程式碼</div>
<button type="button" class="btn btn-success"
style="width: 5em; float: right; margin-right: 20em;"
wire:click="edit"
>Edit
</button>
@else
<h1>You're now in EDIT mode!!</h1>
@endif
到這裡做完我原本以為已經大功告成,沒想到出現錯誤的訊息:invalid id。
原來切換模式後,component沒辦法透過Request Object來獲得路徑中的query id。
因為之前是透過路徑切換才能用這種方式來獲得query id,component內部發生改變的話,我無法透過同樣的方式來獲得id,所以我必須改寫獲得query id的方式:(一樣邏輯寫在ResumePreview的controller中)
public $resumeId;
public function mount($resumeId)
{
$this->resumeId = $resumeId;
$resumeContent = Resume::find($this->resumeId);
if (!$resumeContent) {
dd('Resume content not found!');
}
}
public function render()
{
if (!$this->resumeId) {
dd('invalid id');
}
$resumeContent = Resume::find($this->resumeId);
if (!$resumeContent) {
dd('Resume not found!');
}
$githubUser = Auth::user();
return view('livewire.resume-preview',
['resumeContent' => $resumeContent,
'githubUser' => $githubUser,
'editMode' => $this->editMode]);
}
這裡把路徑的query id 寫成public $resumeId,並且利用mount() function。mount() function是livewire component的其中一個lifecycle hook,當一個component被創建的時候,mount() function就會被呼叫,
可以用來接收parameter (這裡接收路徑中的resumeId),以及初始化component的狀態和property。
在web.php中定義的路徑也要一同修改:
Route::get('/resume/{resumeId}', ResumePreview::class);
程式碼修改完後界沒有再顯示invalid id的問題了~
今天簡單介紹了模式的切換,明天要來處理編輯界面,確保可以在編輯區讓使用者可以看到之前的內容,再根據需求做修改,並且儲存新編輯的內容到資料庫,並顯示最新內容於預覽頁面!
又是差點來不及發文的一天XD 希望明天上班路上不要下雨![]()
那就明天見啦 8181~
